Hace unos días pregunté en stories de Instagram sobre qué os gustaría leer en mi blog. Me pareció muy interesante la sugerencia de @mayeafina. Me comentaba que le gustaría saber cómo hacer ajustes visuales a la hora de combinar tipografías para que el conjunto quede armónico.
Así que te voy a contar cómo combinar tipografías en un bloque de texto, o más bien, cómo lo hago yo. Otros lo harán parecido y otros lo harán diferente. Aquí te voy a explicar los aspectos que tengo en cuenta y como lo voy pensando. Espero que te pueda servir para añadir algo nuevo a tu propio proceso o para darte cuenta de que ya lo tienes dominado. Sea como sea, al menos espero que te resulte interesante.
¡Empecemos!
Para maquetar cualquier proyecto necesitamos, por regla general, un mínimo de dos y un máximo de 4 tipografías:
- Una tipografía para los títulos
- Una para los textos
- Una para textos destacados
- Y otra para citas o extranjerismos
Habrán proyectos donde se necesiten tipografías para cuerpos pequeños y otros que necesitarán una familia tipográfica con variedad de pesos. Como decía, esto es como regla general. Se puede, si quieres, usar una única tipografía o todas las tipografías de una familia tipográfica. Eso sí, –o mejor dicho eso no–no recomiendo mezclar en un mismo proyecto más de 3 familias tipográficas diferentes, a no ser que sea algo experimental y con conciencia de causa.
También puedes prescindir de la tipografía para texto destacado –normalmente se usa negrita–, reemplazándola por variantes del estilo gráfico de la tipografía para texto. Puedes ponerle un fondo de color, cambiar el color de la tipografía o subrayar el texto destacado –aunque hay muchos detractores del subrayado–.
En cuanto a la tipografía para citas o extranjerismos –suele usarse itálica– ocurre lo mismo que con la negrita, puedes prescindir de ella. En este caso, usando la elegida para texto añadiéndole comillas. Pero no ambas cosas; o itálica o comillas. Si son comillas españolas, la composición, a mi ver, queda más elegante.
Sin más dilación, vamos a ver cómo elegir una tipografía para los títulos. A partir de ella, elegiré las tipografía para los textos, una negrita (aún no sé si será bold, semi-gold, médium, black, heavy o regular pero probablemente será de la misma familia que la del texto) y una itálica (esta no sé si será de la misma familia o de otra) y veremos qué retoques tendremos que hacer para que el conjunto quede armónico. ¡Vamos allá!
¿Cómo elegir la tipografía?
Las formas tipográficas penetran en nuestro cerebro como lo hace un tono de voz dándonos información acerca del interlocutor y su intención comunicativa. Por esto, la primera tipografía que elijo suele ser la de los títulos. Por la arquitectura jerárquica de una página suele ser la de mayor tamaño y, por tanto, la que muestra más sus formas. En cuanto a la tipografía de texto, procuro que deje una mancha tipográfica evocadora pero con formas invisibles. Esta tipografía determinará también el ritmo y altura de la tipografía para textos destacados y de la itálica –pero a veces lo hago al revés y elijo primero la del texto, dependiendo del proyecto y de mi estado de ánimo–.
Sobra decir que es muy importante fijarse en que las tipografías tengan todos los caracteres necesarios para el idioma en que se van a usar. También, si tienen ligaduras, fracciones, símbolos de monedas, manecillas… cualquier carácter que se prevea, pueda necesitarse para la composición del proyecto.
Así que vayamos paso por paso.
Primer paso: elegir tipografía para los títulos
No todas las tipografías han sido diseñadas para ser usadas en cualquier tamaño ni en cualquier soporte. Por eso, es importante fijarse en las formas que dibujan las letras. Si tiene mucho contraste –las partes finas son muy finas y las partes gruesas son muy gruesas– es una tipografía para utilizar en tamaños grandes. Otra pista para determinar si es una tipo para texto grande es que la hayan bautizado con el apellido Display.
Para elegir la tipografía también necesito conocer los valores que se quieren transmitir. Dependiendo de estos valores, acotaremos la búsqueda de la tipografía. Pero hoy voy a elegir una tipografía al tuntún –si quieres que en otro post hable sobre comunicación de valores a través de la tipografía, pues me lo haces saber fuerte y yo te hago el post–.
Voy a seleccionar la tipografía en Adobe Fonts. La primera que me salga susceptible de ser Display la elijo y a partir de ella, todo lo demás.
(…)
La primera que he visto es Utopia Std Black Headline.
¡Ale, a jugar!
Segundo paso: elegir una tipografía de texto que contraste con Utopia Std Black Headline
Una forma sencilla de combinar tipografías es crear contraste con ellas. Para hacerlo, selecciono justo lo contrario a lo que tenga. En este caso, tengo para títulos una tipografía de mucho contraste, mucho peso y con serifa.
Se ha escrito –y dicho– mucho sobre si para texto es mejor con serifa o si da igual. No hay datos fehacientes/concluyentes/científicos/empíricos sobre el asunto. Así que doy por buena mi experiencia lectora que me dice que da igual –si tienes info sobre esto, que desconozco, agradeceré la iluminación–.
Así pues, concluyo que voy a seleccionar una tipografía de bajo contraste y sin remates. Pero, eso sí, como la mancha del título va a ser muy marcada, la del texto no debe ser demasiado liviana; quiero contraste, pero en su justa medida.
La altura de la x de la tipografía del título elegida es alta. Esto hace que las líneas sean muy homogéneas. Para el texto podría elegir que fuesen también homogéneas, pero para dar más movimiento al texto y seguir con la idea de contraste, elegiré una tipografía que tenga las ascendentes y las descendentes más largas. O lo que es lo mismo, una altura de x baja.
Con estas ideas ya tengo suficiente para buscar una tipografía que combine con Utopia Std Black Headline. Recapitulemos lo que tiene que tener:
- Tipografía de bajo contraste
- Sin remates
- Peso medio
- Altura de x baja
- Anchura regular (no he comentado nada de la anchura, porque la anchura de Utopia es normal)
Busco con esas características una tipografía en Adobe Fonts y encuentro una Futura. Tiene mucha personalidad y es geométrica pero en la teoría debería funcionar; ¡veamos en la practica!
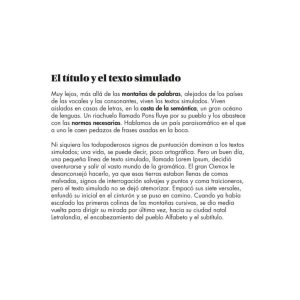
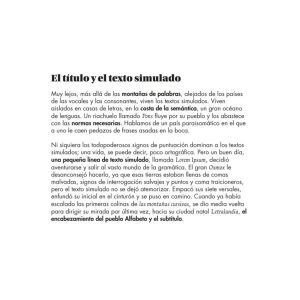
Voy a usar Futura Std Book y un texto falso –si quieres saber más sobre los textos falsos clica aquí–:
 Pues ni tan mal. ¡Continuemos!
Pues ni tan mal. ¡Continuemos!
Tercer paso: elegir una tipografía negrita
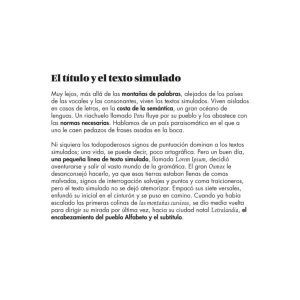
Como comentaba al principio, no aconsejo usar más de 3 familias tipográficas diferentes en un mismo proyecto. Por ello, –y porque quiero usar una familia diferente para la tipografía itálica– voy a usar la misma familia para la tipografía en los textos destacados. Así que voy a probar todas las posibilidades de pesos que tengo instalados de Futura Std:
 Para el diseño de la caja de texto que estoy haciendo veo desproporcionadas tanto la Bold como la Extra Bold, así que me quedo con la Heavy que contrasta suficiente y guarda la jerarquía visual donde el título debe predominar.
Para el diseño de la caja de texto que estoy haciendo veo desproporcionadas tanto la Bold como la Extra Bold, así que me quedo con la Heavy que contrasta suficiente y guarda la jerarquía visual donde el título debe predominar.
Cuarto paso: elegir una tipografía cursiva
La combinación por contraste puede dar como resultado composiciones muy elegantes. En este caso, como estoy buscando una tipografía itálica para combinar con Futura, que es geométrica y moderna, voy a buscar una tipografía con base humanista, que busque emular el trazo caligráfico sin llegar a ser caligráfica. El único requisito que voy a buscar es que guarde unas proporciones entre ascendentes y descendentes similares a Futura para que no rompa el interlineado.
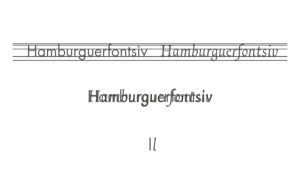
Para buscar una tipo con la altura de x baja, me sirve mucho usar los filtros de búsqueda, tanto de Adobe Fonts como de My Fonts. Así que los uso. En Adobe Fonts, me salen tipografías que ya he usado mucho, como son Garamond y Mrs Eaves. Así que me voy a My Fonts. Aquí me ha llamado la atención Essay Text Italic, pues tiene las características que busco:
- Peso similar
- Altura de x similar
- Fusiona trazos orgánicos con una línea de base recta, –lo cual le da el carácter que estaba buscando–.
Las he comparado –como puedes ver en la imagen– para que veas que no me he inventado lo que digo.
Quinto paso: ajustes visuales para una composición armónica.
El primer ajuste visual obvio que hay que hacer es que la tipografía itálica quede con un tamaño de letra igual a la tipografía del texto. Para ello, le doy un poco de más tamaño hasta ajustarla.
 Luego pruebo todo el conjunto para ver qué otros ajustes requiere. En este caso al usar fuentes distintas los valores de interlineado son diferentes. Y aunque no llega a un punto, se nota así que hay que ajustarlo.
Luego pruebo todo el conjunto para ver qué otros ajustes requiere. En este caso al usar fuentes distintas los valores de interlineado son diferentes. Y aunque no llega a un punto, se nota así que hay que ajustarlo.
El interlineado de la itálica era un poco más que la redonda, así que le he dado a las dos el interlineado mayor.
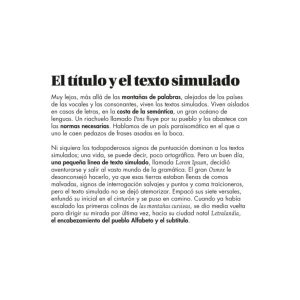
 En cuanto al interletrado lo veo perfecto. Pero ahora me doy cuenta que tengo que hacer un poco más grande el cuerpo de la itálica. Y de paso, también voy a probar a hacer más grande el título.
En cuanto al interletrado lo veo perfecto. Pero ahora me doy cuenta que tengo que hacer un poco más grande el cuerpo de la itálica. Y de paso, también voy a probar a hacer más grande el título.
Al hacer más grande el título le he quitado tracking para que las letras queden más cerradas. También le he quitado un poco de espacio después del párrafo, para que quede un espacio similar con el resto de párrafos.
 Y una vez creo que está todo, lo pruebo en todos los dispositivos que tengo y lo imprimo. Si lo veo bien, estupendo ¡Ya está! Si le veo fallitos, los ajusto o vuelvo al paso donde el diseño dejó de funcionar y sigo por otros caminos. Es cuestión de probar.
Y una vez creo que está todo, lo pruebo en todos los dispositivos que tengo y lo imprimo. Si lo veo bien, estupendo ¡Ya está! Si le veo fallitos, los ajusto o vuelvo al paso donde el diseño dejó de funcionar y sigo por otros caminos. Es cuestión de probar.
Si te ha gustado este post házmelo saber, para que haga más en esta línea. Y si prefieres que escriba sobre algo en concreto, también, dímelo ¡las sugerencias son más que bienvenidas!
Nos leemos por aquí, en Linkedin o en Instagram.